Install On Unbounce
Installing Aimtell on Unbounce pages is possible, although it requires an additional workaround to accomplish given that Unbounce does not allow you to upload the service worker.
Notes: This workaround will require you to have access to another domain that you have the ability to upload/edit files on. In this example, say your Unbounce page is https://try.healthquotes.us/gethealthcarequotes/ and you own another domain, https://try.healthquotes.com
These domains are simply used as an example and have affiliation with Aimtell.
Tip: You can also install Aimtell on Unbounce using our Cloudflare Workaround
Step 1. Add the Site.
In order to get started, you'll need to add the website into Aimtell if you haven't already. To do so, login and go to Websites >Add New. In this case, you'll add https://try.healthquotes.com.
During this process, select Install With Javascript. Copy the tracking code provided and download the service worker file to your computer.
Step 2. iFraming the Page
On your non-unbounce domain (https://try.healthquotes.com in our example), copy and paste the following code on your site, replacing the INSERT_UNBOUNCE_SITE_URL with your Unbounce site.
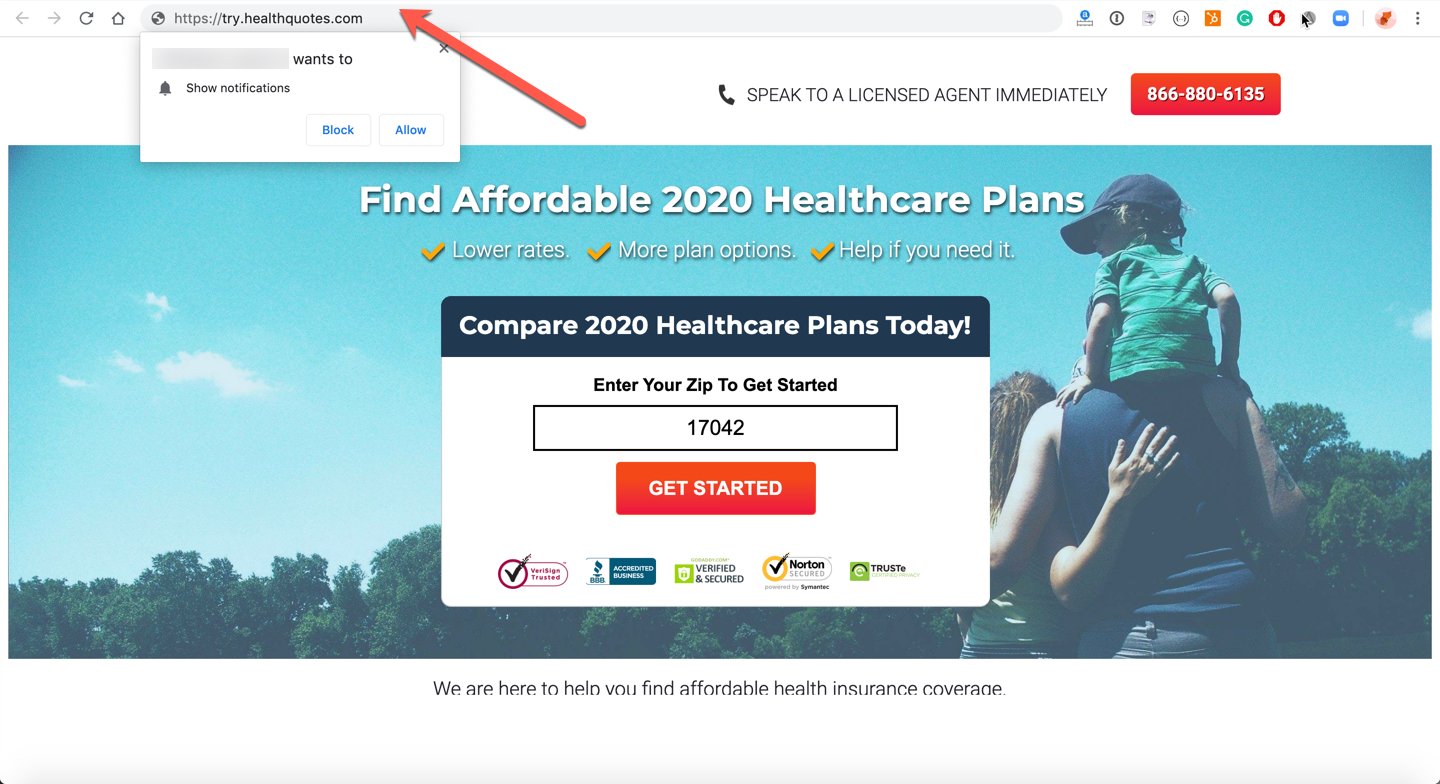
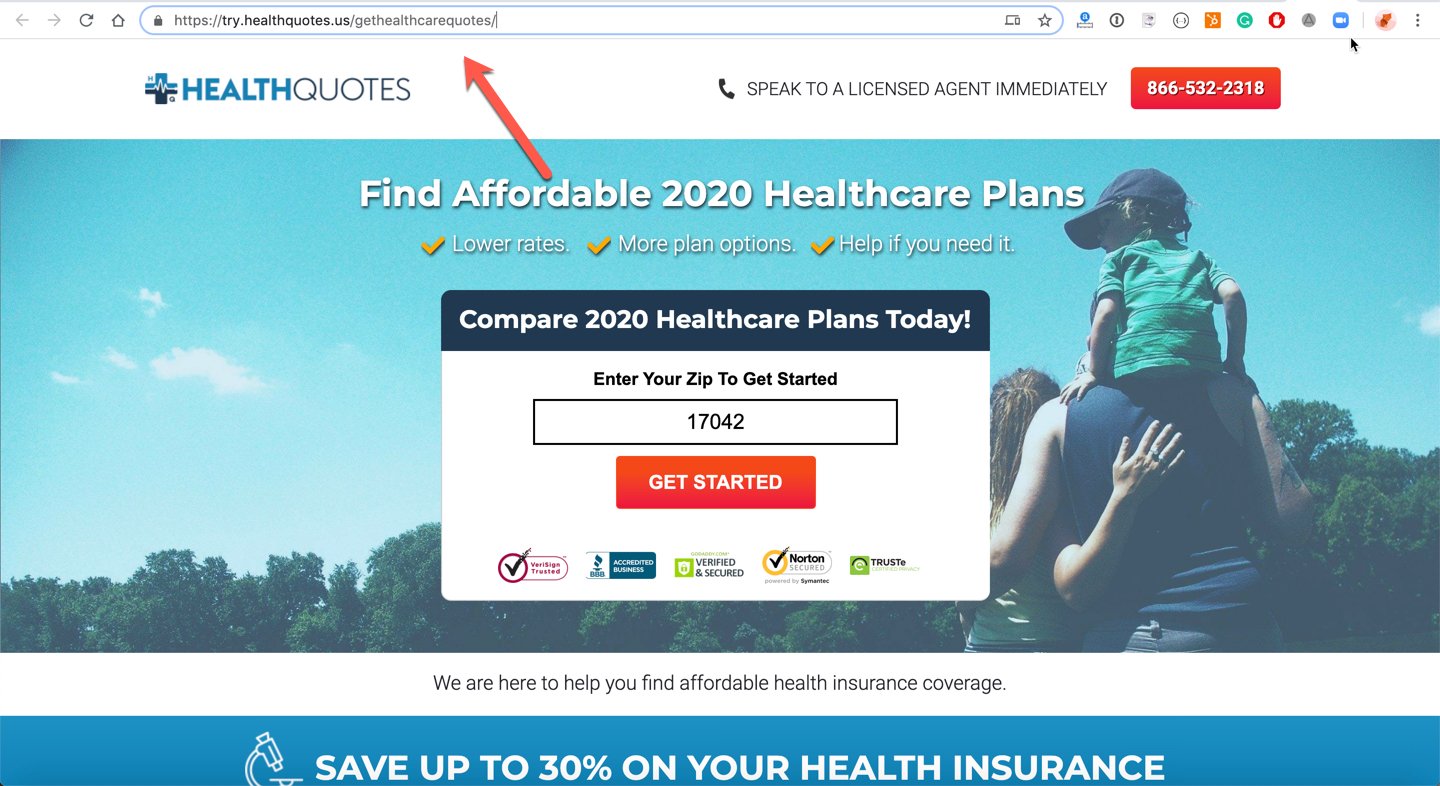
In our particular example this means you'd use the following code snippet: If you've done this correctly, then loading up your non-unbounce domain (https://try.healthquotes.com) would result in showing your Unbounce pageOriginal Unbounce Page Example:

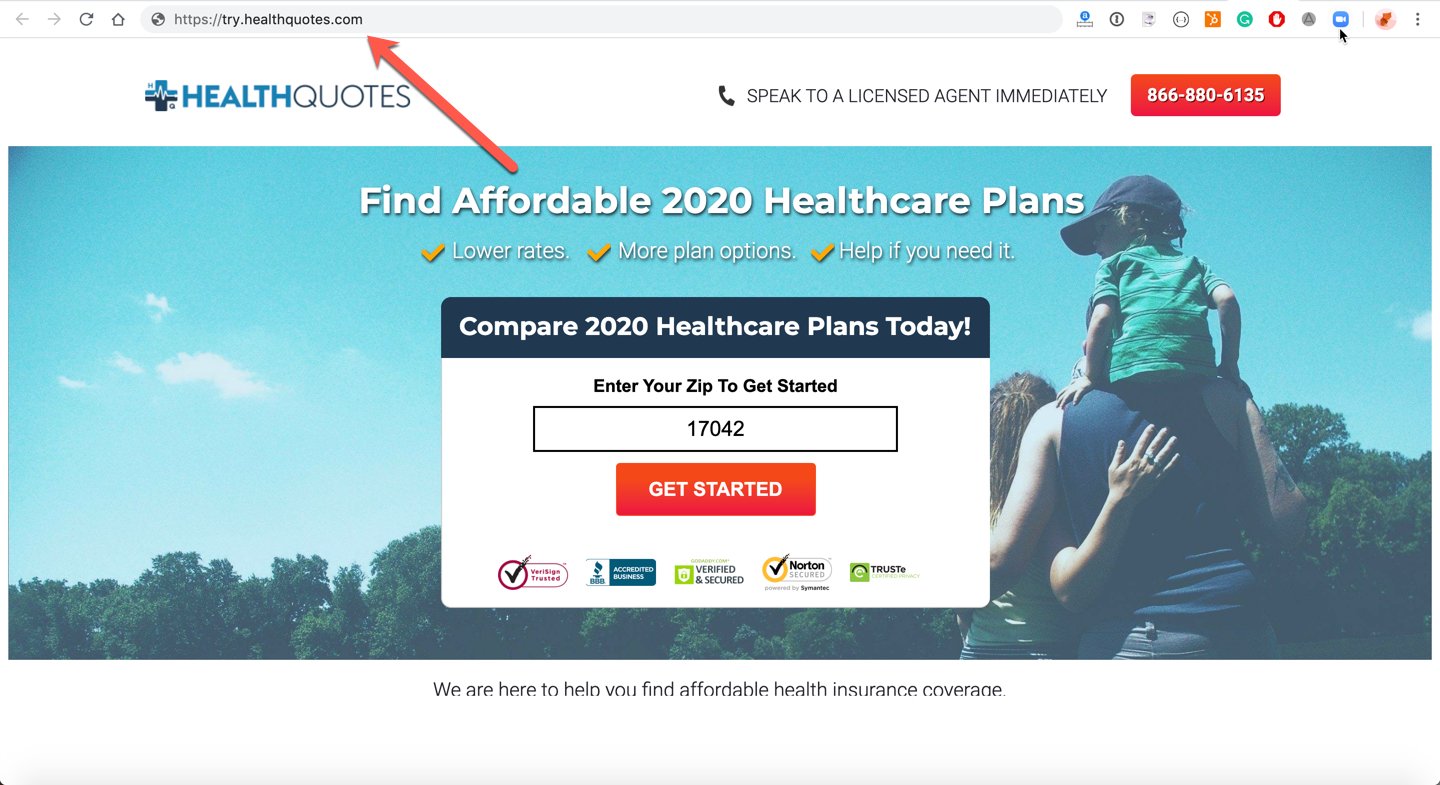
iFrame Page Example:
**  **
**
Step 3. Adding the Code & Service Worker
Begin the process of Installing Aimtell as if you were to do this on a brand new website using the Install With Javascript method. This means you'll upload the service worker file to https://try.healthquotes.com/aimtell-worker.js and install the javascript code on that site as well.
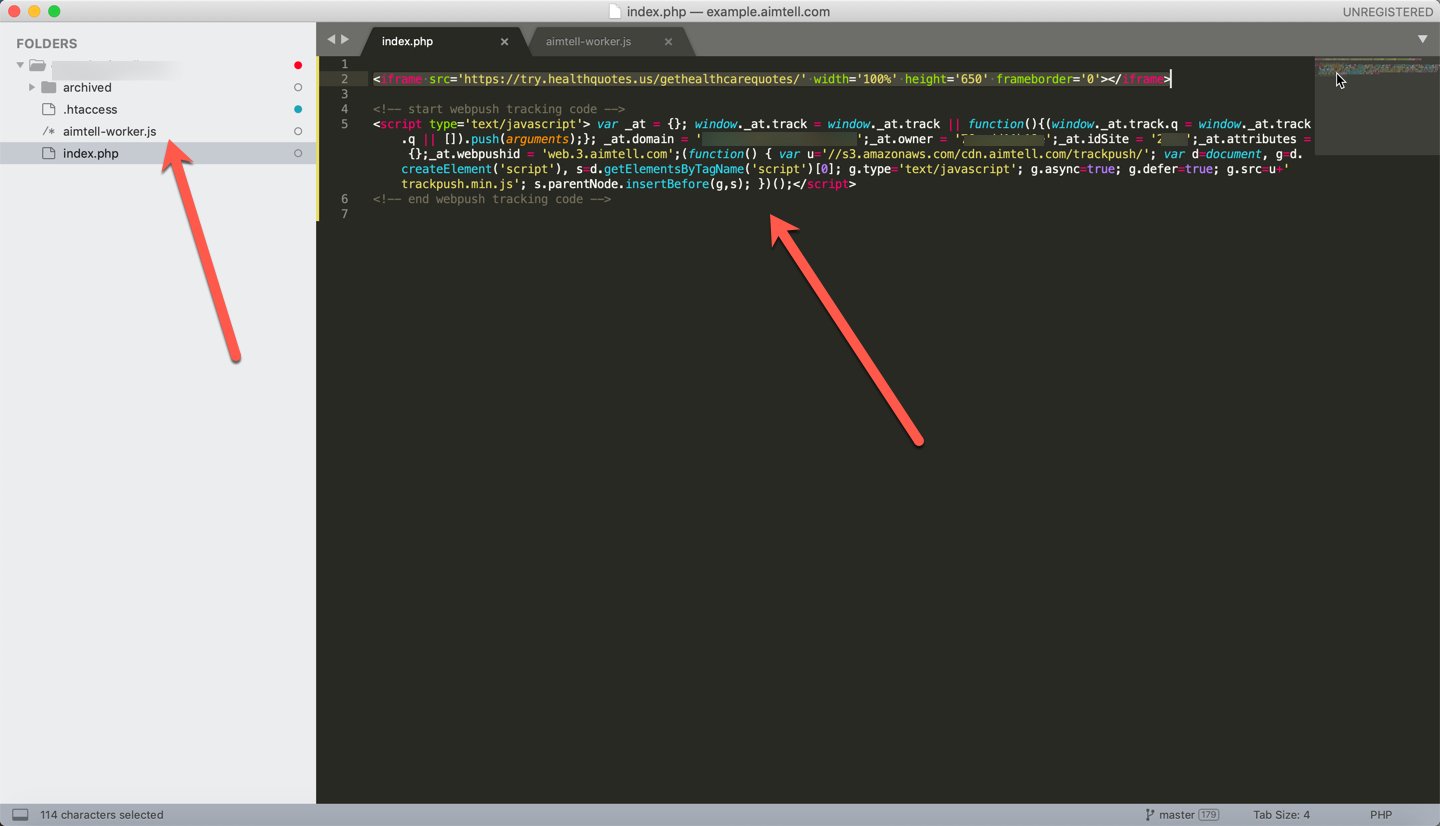
For example, it should look like this. Note that both the javascript had been added, as well as the aimtell-worker.js file from Step 1.

Step 4. Test & Go!
At this point, when you visit your non-unbounce page and you'll get the optin prompt to subscriber and be all set!
Tip: Depending on how you set up the iFrame page, your site might not be mobile responsive by default. If that's the case, try adding in the following on the page