Using Variables in Notifications (Attributes)
There are three types of ways you can pass variables into your notifications:
- Using Variables WithCustom Attributes
- Using Variables WithCustom Events
- Using Variables withGeneric Variables This document walks you through an example of using custom attributes as variables in your notifications.
If you are looking to see how to pass custom event values into your notifications, please see: Using Variables in Notifications (Events)
Generally speaking, most notifications that are sent to users are static. For example, you may send a web notification to users such as:
Title: Hey Message: You’ve got five new broadcasts to check out. Click to view them now! Link: https://hangwith.com
However, sometimes you may want to send notifications that are more dynamic in nature. Perhaps you want to address the user by their name or append an additional field within the url.
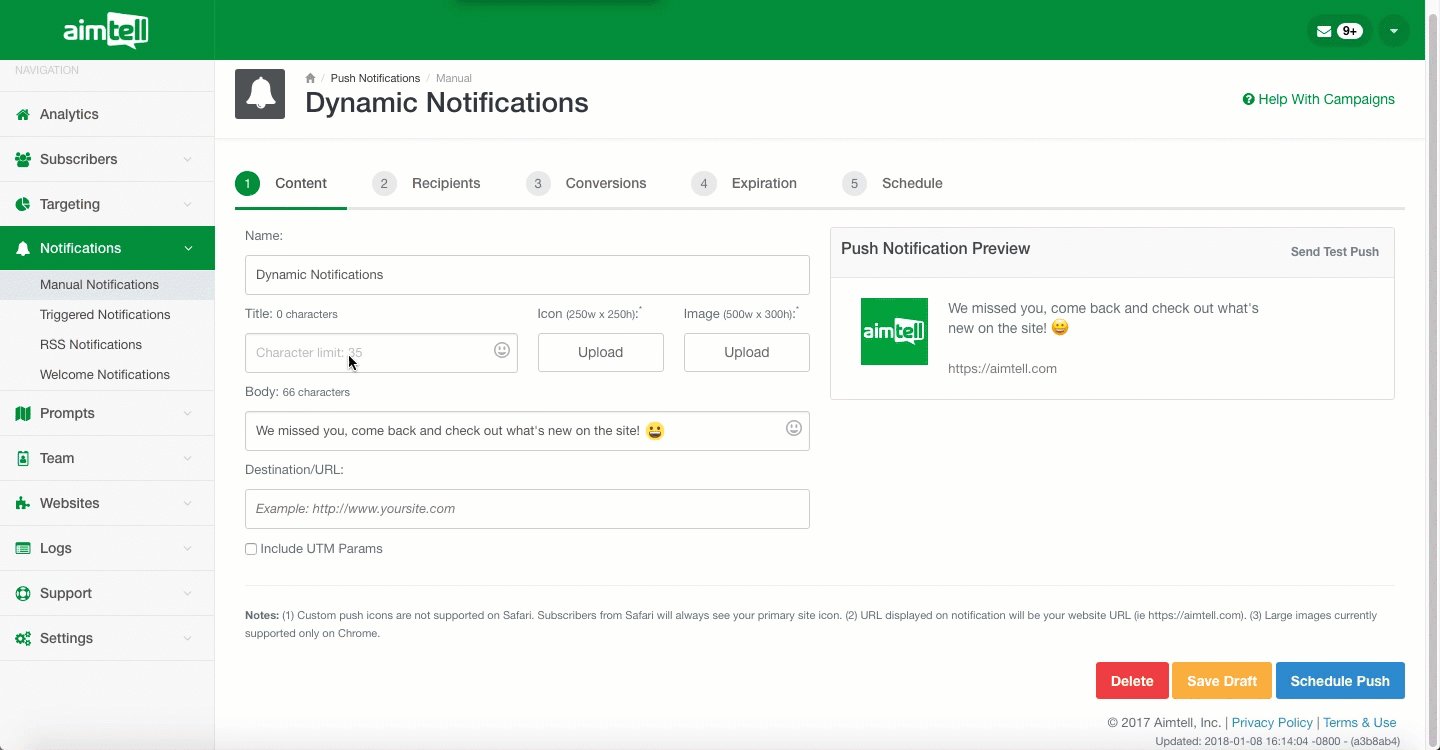
In order to use custom attributes within push notifications, simply use the following anywhere in your title, body or linkof your push notification:
{custom_attribute:your_custom_attribute | fallback_text}It is worth noting that custom attribute values are limited to 250 characters. Any characters above this limit will be truncated.
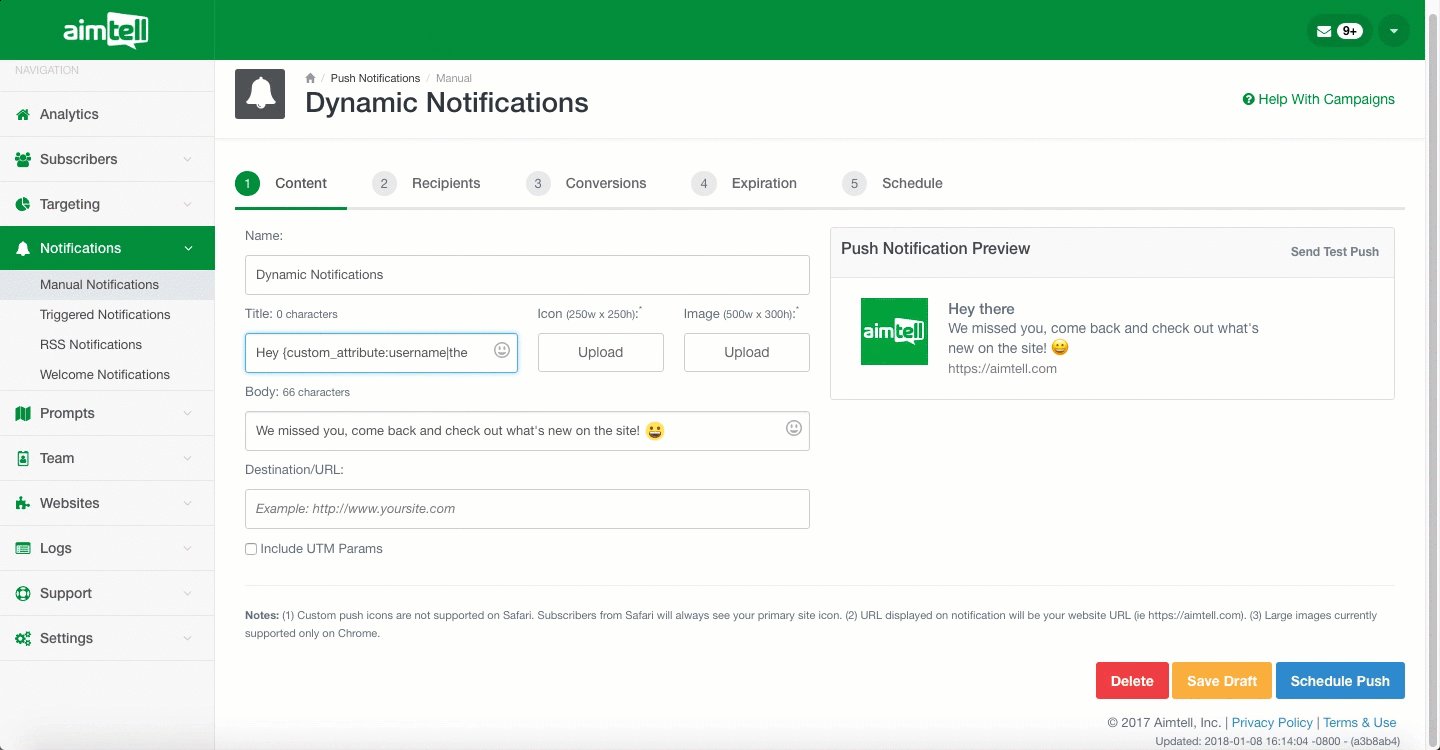
For instance, let’s say we’ve been tracking the custom attribute “username”. So we could schedule a push notification campaign that would be set up like this:
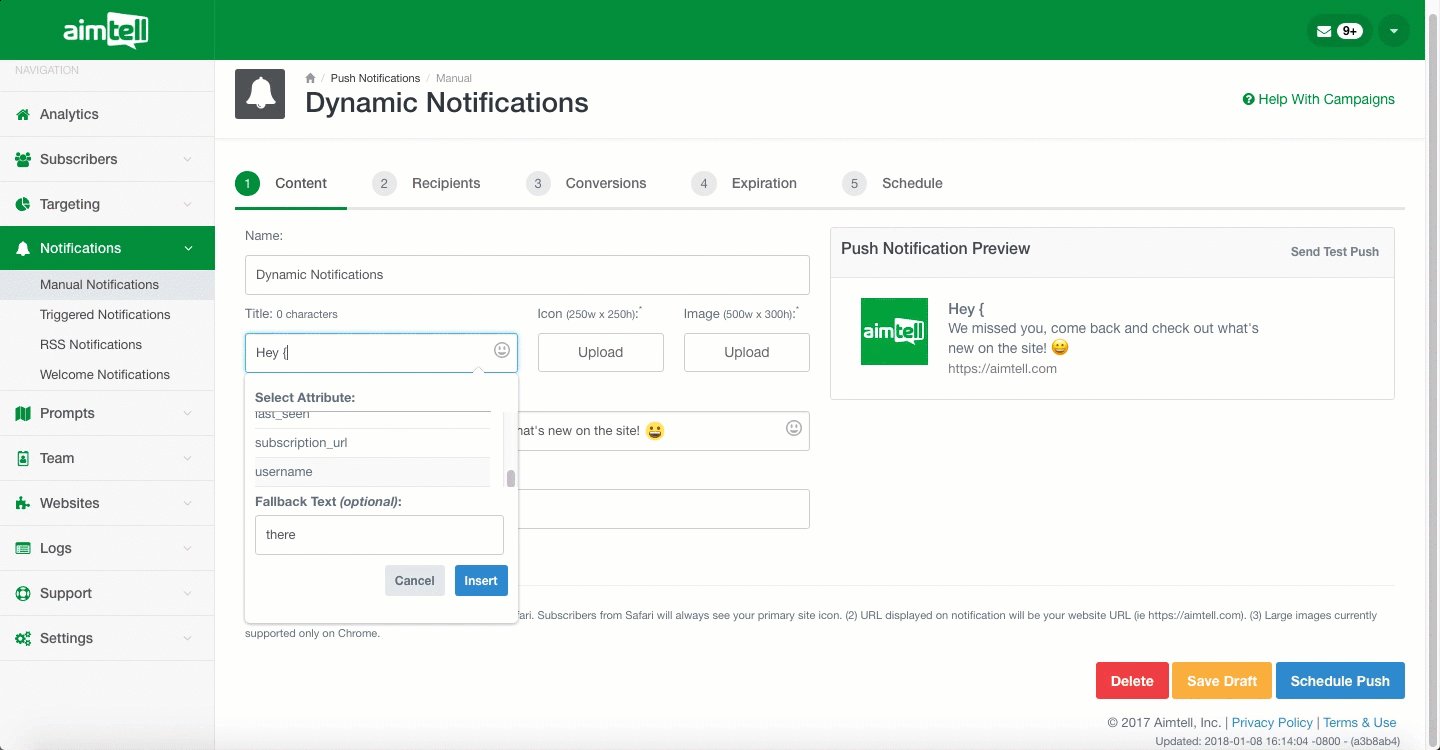
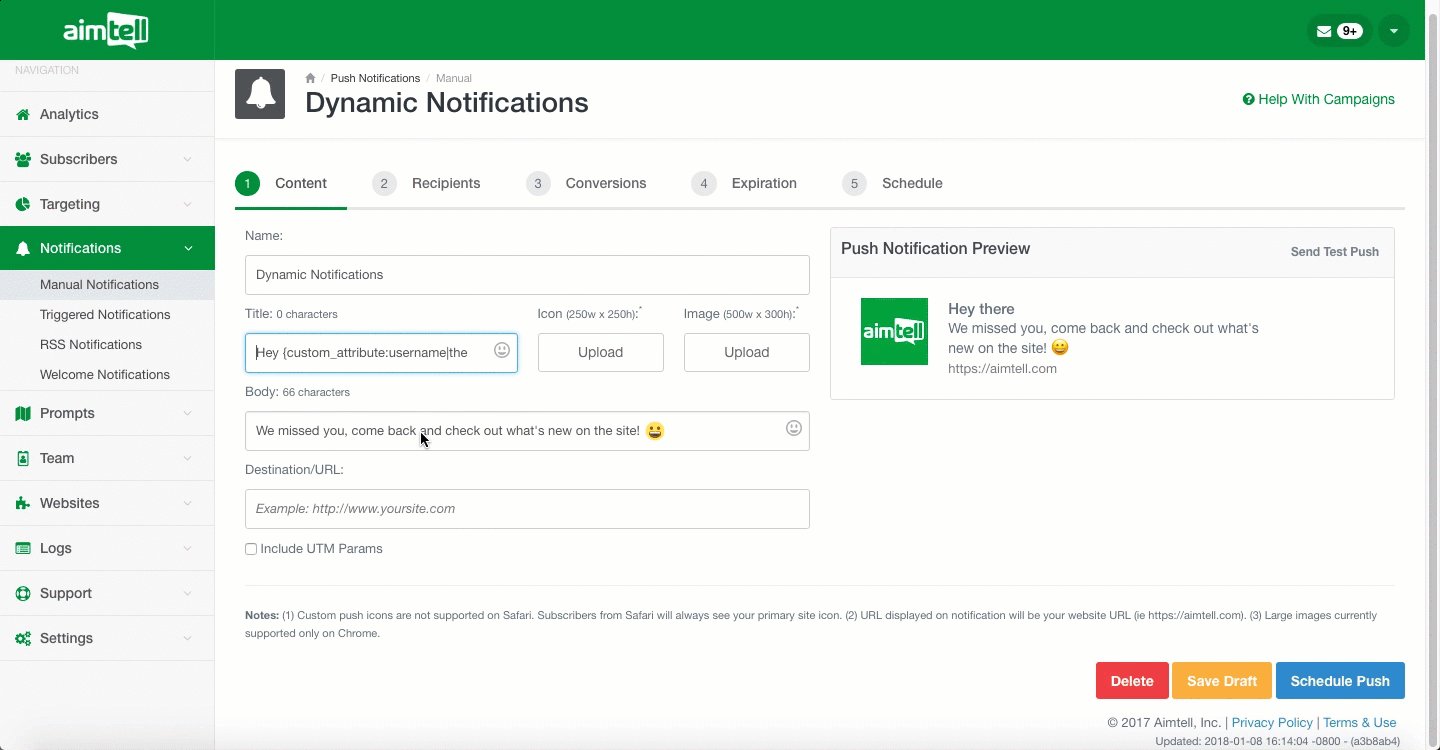
Title: Hey {custom_attribute:username|there} Body: You’ve got five new broadcasts to check out. Click to view them now! Link: https://hangwith.com
When the notification is sent out it will replace the individual's username if it exists. If there is no username, it will fall back and say “Hey there”. Fallbacks are completely optional.
Custom attributes within notifications are supported anywhere (event-based notifications, api, manual, triggered, etc).

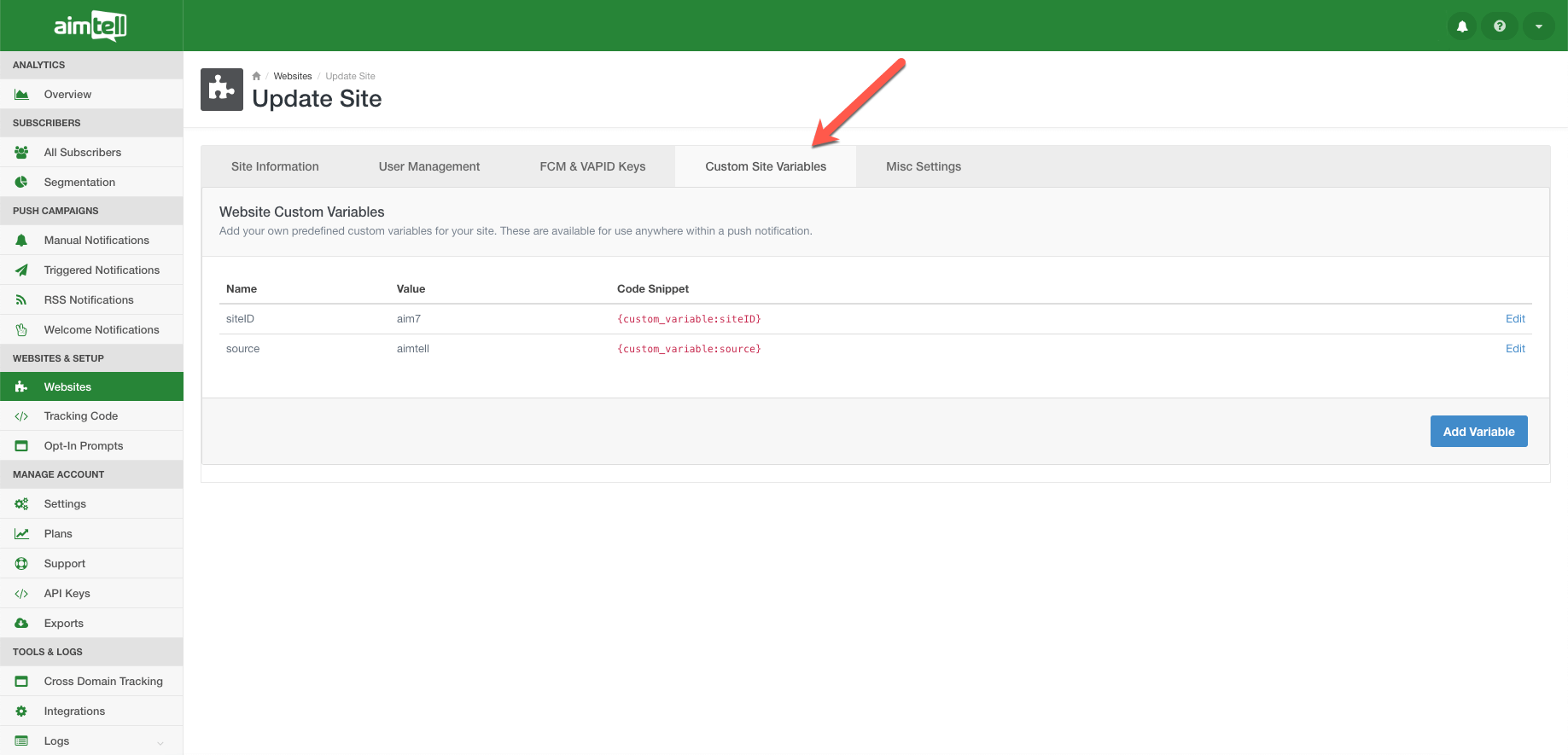
Custom Site Variables
You can also set up and use custom attributes for global site variables. In this case, the custom attribute is linked to a website, not an individual subscriber.

These variables are set up by clicking ‘Websites’ in the sidebar. Then, select the website you wish to add a global variable to and then click ‘Custom Site Variables’ at the top. Once you have set up these variables, they will pass into your campaigns dynamically.
Just like custom attributes, you can also add fallback text for your custom site variables. For example, {custom_variable:source|fallback}. If you use this particular variable in a campaign for a website that does not have the custom site variable declared, the fallback text will display instead.
Tip:
You can easily add these custom attributes to your notification by pressing the bracket key "{" This will bring up the custom attribute generator.
For easy testing, we recommend tracking yourself down within your subscriber's list and sending a few test notifications to yourself first.