Using Variables in Notifications (Events)
There are three types of ways you can pass variables into your notifications:
- Using Variables WithCustom Attributes
- Using Variables WithCustom Events
- Using Variables withGeneric Variables This document walks you through an example of using event values as variables in your notifications.
Example
In this example, we will guide you through creating a triggered notification when someone views a product page but has gone inactive.
Tracking the event
To paint a full picture, the first part we need to do is track an event that we are going to be using for this triggered notification. For this example, let's imagine you are tracking the following event when someone views your product page:
_at.track("event", {"category" : "Product","action" : "Viewed","label" : "Moonshine Premiums","value" : 15,"variables":{"price": 15,"lens" : "polorized","product_page": "https://example.com/collections/premiums-sunglasses/products/black-moonshine-premiums","icon" : "/images/affordable-sunglasses-black-moonshine-premiums-flyover_1024x1024.png?v=1562372323"}})As you'll note above, the usual event tracking fields are present:
Category (required)
Action (required)
Label (optional)
Value (optional) Beyond that, we also track a few variables we'd like to use
Price
Lens
Product Page
Icon Note(s):
These additional variables won't be stored for segmentation but can be used as variables within the push notification.
For Shopify users, we automatically track some Variables for use within Abandoned Carts. Check out the Docs here!
If done correctly, these events will start showing up in our event logs (Logs > Event)
Creating the notification
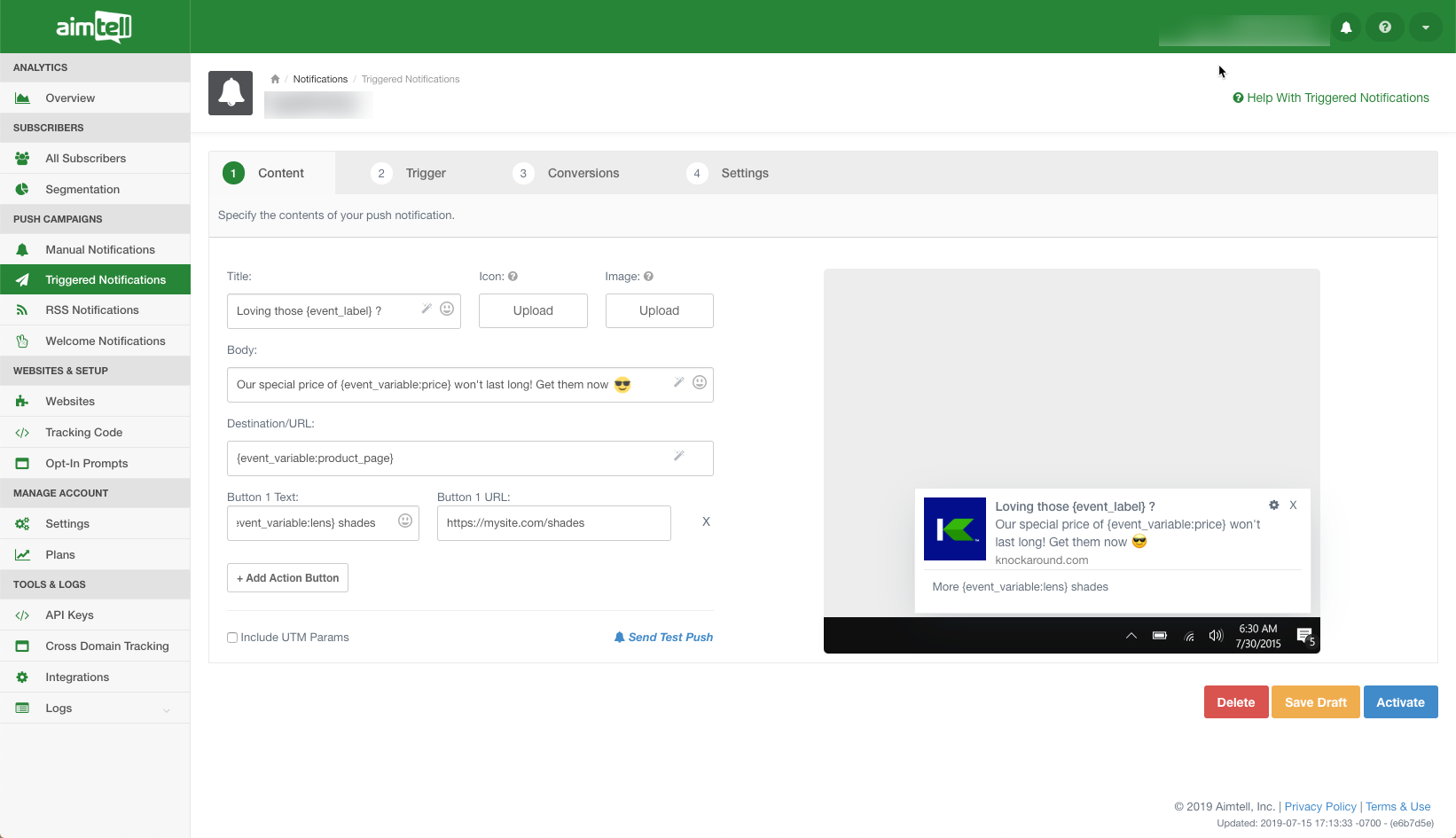
Next up, we will create a push campaign that will be triggered based on the event above and pass in some variables. To dive in, let's show you how it's going to look at the end:
As you can see above, there are various ways you will be feeding in your event variables. As a quick map/breakdown follow this:
- {event_category} - passes in the event category
- {event_action} - passes in the event action
- {event_label} - passes in the event label
- {event_value} - passes in the event value
- {event_variable:VARIABLE|Fallback Text} - passes in the "VARIABLE". Whatever is in the parameter brackets with be replaced with the appropriate information. You can also provide fallback text that will display if the info in the brackets is not provided. For example, {event_label:Moonshine Premiums|shades}. Fallback text is optional.
Tip: Using the "icon" or "image" within the event tracking function will replace the icon and image automatically.
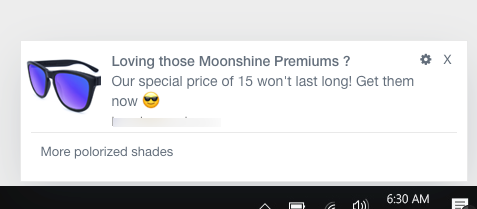
So, in this case, the end result of the notification will look something like"